새 유료 스킨을 만들 때 어떤 기능 넣을지 고민하고 구현하고의 굴레를 반복해서 그런지 요즘은 그냥 아무것도 안 들어간 깡(?) 스킨이 땡긴다,,
배포 관련 글에도 써있듯이 이번 스킨의 베이스는 30번 스킨이 맞다

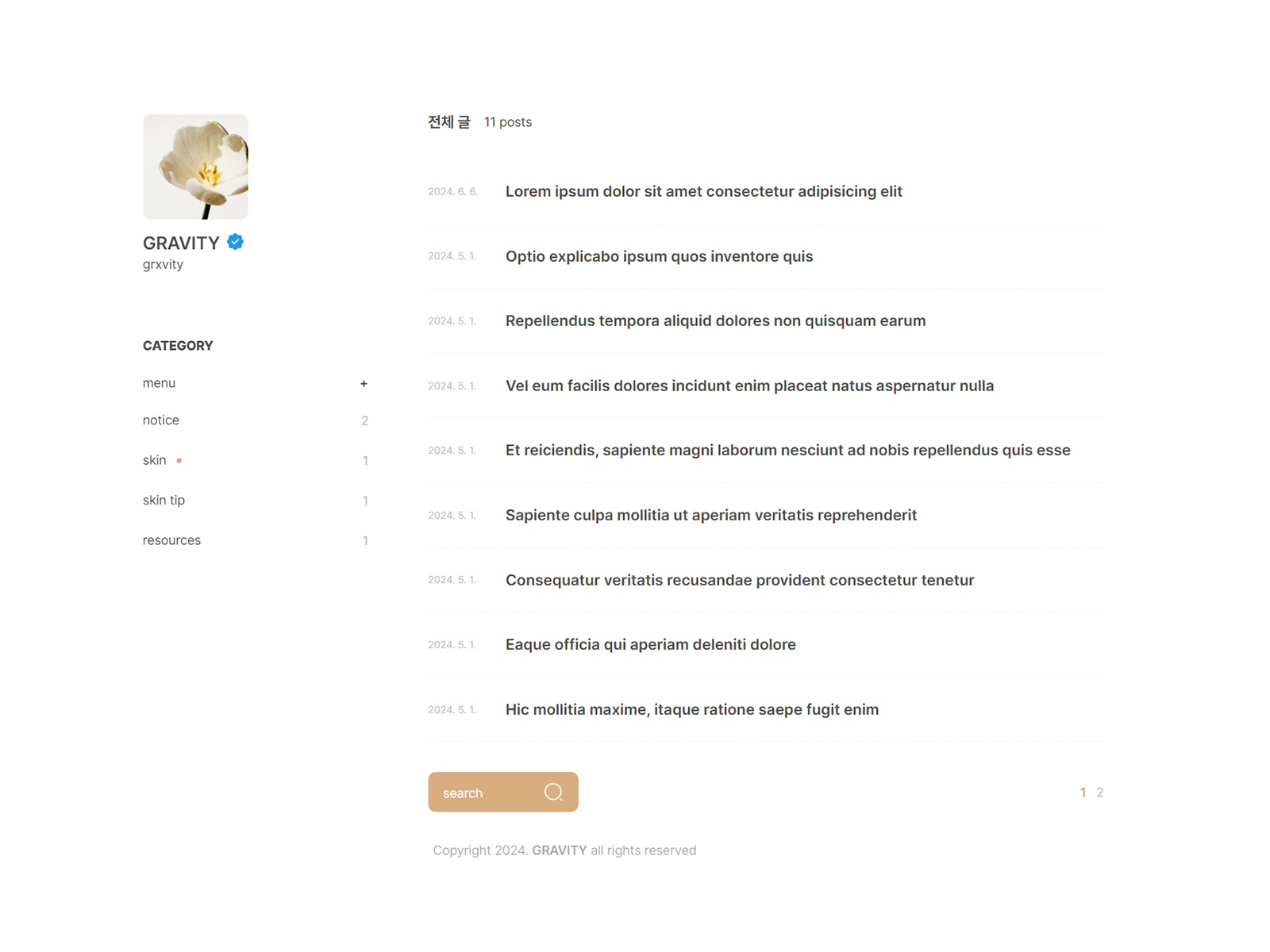
30번 스킨은 보이는 것처럼 카테고리랑 외부 링크 영역을 숨겨놓으므로써 사이드바를 간편화했다
그런데 사실 이런 스타일을 별로 좋아하지 않는다
이유 > 목적지까지 클릭이 여러 번 발생해서 접근성이 떨어지고 그래서 사용자에게 답답함을 줄 수가 있음
사소한 부분이긴 하지만 이런 점 때문에 메뉴를 숨겨놓는 일은 현명하게 해야 한다고 생각한다 근데 내가 잘 하고 있는지까진 잘 모르겠고..
그리고 30번 스킨은 곳곳에 포인트 색상을 넣어서 단조로움을 좀 피하려고 했었다

그걸 이번에는 싸악 없앰
이번 스킨은 최대한 단조롭게 만들 계획이어서 색상을 최대한 뺐다
왜냐면 포인트 색상이 군데군데 들어가면 시선이 분산되는 감이 없잖아 있는데 그 여지를 최대한 없애고 싶었기 때문임 컬러감은 어차피 갤러리형 목록에 들어갈 거라서 큰 걱정 안 했다
솔직히 이번 스킨의 전체적인 레이아웃과 포인트들은 내 사용 목적에 맞췄지, 다른 사람들의 니즈를 크게 반영하지 않아서 왠지 이건 나만 쓰지 않을까 싶다 그래도 혹시 몰라 올렸음
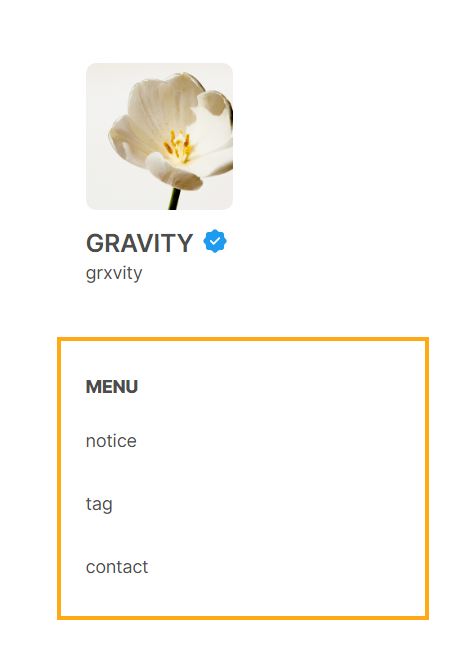
그리고 일단 위에서 말한 이유로 메뉴를 숨겨놓은 부분이 마음에 좀 걸려서 아예 밖으로 빼냈다
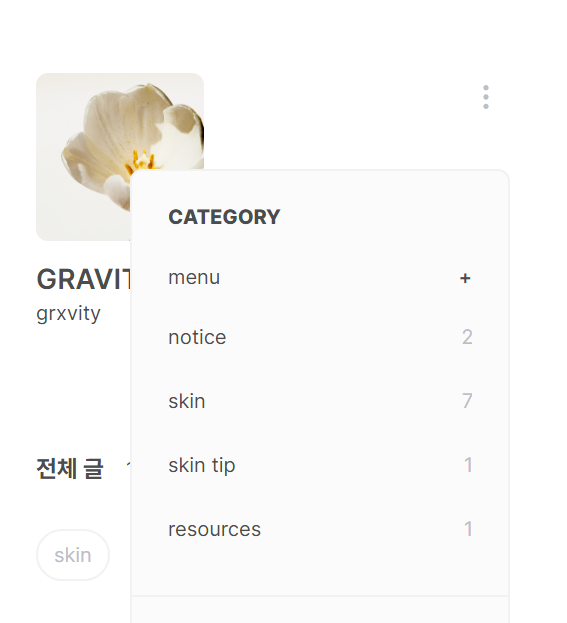
CATEGORY처럼 사이드바에 있는 소제목도 아예 없애려고 했는데 이게 어떤 메뉴인지(외부 링크인지 블로그 메뉴인지 카테고리인지 등등...) 정보를 너무 안 주는 것 같아서 추가했다
더군다나 섹션간의 명확한 구분도 없기 때문에 소제목을 제거해버리면 사이트를 처음 방문했을 때 외부 사용자가 클릭을 망설이게끔 만드는 것 같았음
스킨 만들 때 접근성이 괜찮은지와 적절히 정보를 주고 있는지에 대한 고민을 자주자주 한당.. 물론 디자인이나 여타 다른 어쩌구의 이유로 의도적으로 제거하는 경우도 있기는 하지만


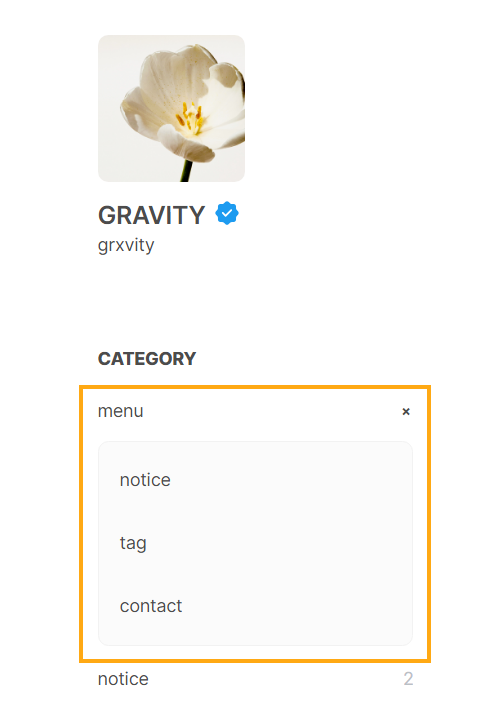
블로그 메뉴는 이렇게 카테고리 목록 안에 있는 옵션과 아예 바깥으로 빼놓는 옵션이 있다
원래는 첫 번째 버전으로 카테고리 안에 숨겨놓으려고 했는데 이것도 태그 페이지나 방명록에 접근하기가 조금 어려울 것 같아서 밖으로 빼는 옵션도 넣었다
이 옵션은 데스크탑이랑 모바일에서 서로 다르게 적용할 수도 있고 똑같이 적용할 수도 있는데, 이거 예외 처리하느라 좀 애먹었다 ^^;


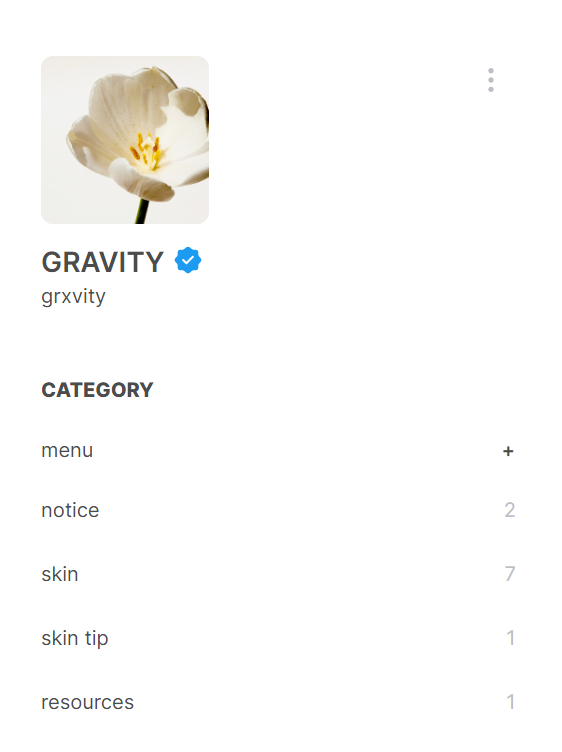
모바일 화면인데 카테고리는 프로필 아래에 숨겨져 있다가 버튼을 누르면 출력되는 형태(기본형)와 오른쪽처럼 팝업으로 뜨는 형태 두 가지를 추가했다
처음 계획은 왼쪽 버전 only였다 그런데 카테고리가 늘어날수록, 메뉴를 바깥으로 뺄수록, 또 외부 링크가 많아질수록 스크롤을 내려야 하는데 이게 체감상 기본형이 팝업보다 훨씬 길게 느껴진다 그리고 기본형이 실제로도 좀 더 길다
그래서 제작 당시 고민을 했는데 두 버전을 다 포기 못하겠어서 둘 다 넣었다
아예 사이드바로 뺄까도 고민했었는데 일단 프로필 정보가 메인 화면에 이미 존재하기 때문에 사이드바에 또 중복으로 넣는 게 내키지 않았다
다른 때에는 프로필을 중복으로 넣은 적도 있었는데 그건 페이지 하나가 주는 정보가 많아서 한번 더 넣어도 크게 이상하지 않기 때문이었고 지금 이 경우에는 전체적인 디자인이 세상 단조롭기 때문에 사이드바에 똑같은 프로필을 또 넣어버리면 가장 임팩트가 강한 정보가 같은 게 두번 들어가서 페이지가 오히려 지루하고 재미가 없어진다(적어도 저는 그렇게 생각해요..!)
그럼 프로필을 안 넣고 카테고리/메뉴/링크만 넣으면 되지 않느냐- 라고 할 수 있고 실제로도 그럴 수 있긴 했는데 1) 나는 사이드바가 일종의.. 하나의 페이지라고 하기에는 애매한데 어쨌든 페이지랑 비슷하게 느껴져서 위의 형태들에 비해 무겁다고 생각한다
정확히 얘기하자면 사이드바는 컨테이너가 존재하고 또 배경을 흐리게 만드는 요소가 있기 때문에 내가 현재 보고 있던 페이지와는 구분되니까 또다른 영역이라고 느끼는 편이다
2) 그리고 프로필 빼고 카테고리만 와다다 넣어버리면 사이드바 자체가 디자인적으로 너무 지루해지는 게 마음에 안 들었다
그렇다고 새로운 프로필 레이아웃을 짜고 싶은 생각도 안 들었음
하 사이드바 싫었단 소릴 꽤나 길게도 썼네요💧
아무튼 유저 경험상 좀 더 가벼운 스킨을 만들고 싶었기 때문에 사이드바는 안 만들었다
포인트 색상도, 폰트 사이즈도, 각종 구성 요소도 최소화한 초경량 스킨이 목적이었움
그래서 이번에는 정말 많은 기능들을 빼고 또 뺐다
심지어 날짜 커스텀 기능도 빼버렸다
카테고리 관련 옵션도, 보호글 제목 커스텀도 다 뺌
이젠 진짜 초경량 스킨을 만들고파..
-라고 호기롭게 얘기했는데 결국 업데이트를 통해 사이드바를 만들다.......
막상 다 만들고 씌워보니까 팝업 형태도 나름의 단점이 있는 것 같아서 눈물을 머금고 사이드바를 만들었음.. 그치만 생각보단 괜찮게 나온 것 같아 다행 ^^ㅜ (여담이지만 사실 팝업이라기보단 드롭다운이 더 맞는 말이긴 하다)
스킨이 무겁게 느껴지는 대신 접근성을 선택할 건지, 가볍게 느껴지는 대신 접근성을 포기할 건지에 대한 선택이었는데 아무래도 사용하다 보니까 접근성이 더 우선시 돼야 하는 게 맞다는 걸 느꼈다 애초에 31번 스킨을 만들 때 용이한 접근성에서 출발했기 때무네
그래서 사이드바를 만들었고 디자인은 최대한 가볍게 만들었다
접근성에는 적절한 사이즈의 폰트도 한 몫을 차지한다. 그런데도 왜 폰트 사이즈를 역대급으로 줄였냐면 특히 카테고리명이 길 때 두 줄이 넘어가게 출력되는 걸 싫어해서 코드를 써서 강제로 한 줄로 나오게끔 뒷부분을 자르는데 폰트 사이즈가 커버리면 그만큼 넘어가는 텍스트의 양이 늘어난다. 이걸 방지하기 위해서는 폰트 사이즈를 줄이거나 사이드바 크기를 키우는 방법이 있는데 사이드바를 굳이 넓히고 싶지 않았다
유료 스킨에는 어느 정도 가독성을 남겨놔야 하기 때문에 이렇게까지 줄이진 않는데 말했듯 글보단 이미지가 우선인 스킨이라서 텍스트는 큰 상관이 없었다
그리고 폭이 좁은 스킨에 텍스트를 키우면 되게.. 되게 투박해진다는 걸 경험을 통해 깨달아서(씁쓸했음..) 평소에도 폰트를 그리 크게 만들진 않는다

살짝 딴소리 잠깐만 하자면 이거.. 내가 만들었다...ㅋㅋㅋㅋ
원래는 폰트어썸에 있는 아이콘 가져다가 야매로 수정해서 포타 아이콘으로 대신 쓰고 있었다 사실 최근에 내 블로그에 씌울 스킨을 만들고 있었는데 그거 만들다가 포타 아이콘 좀 제대로 설정해두고 싶어서 검색해봤더니 아무것도 안 나오더라
포타 페이지를 뜯어봐도 다 이미지 파일이지 svg 아이콘이 아니어서 그냥 내가 펜툴 땄다
ㄴ 잉여세요?
그래서 내가 만든 이 포타 아이콘 이번 스킨에도 한번 써봄


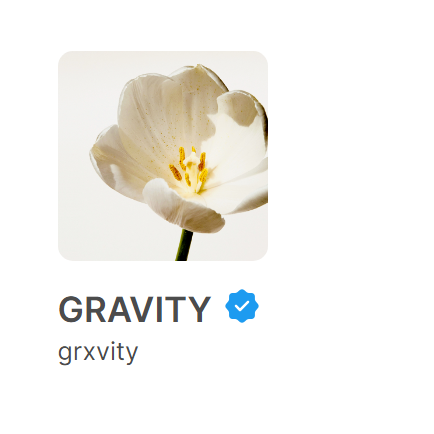
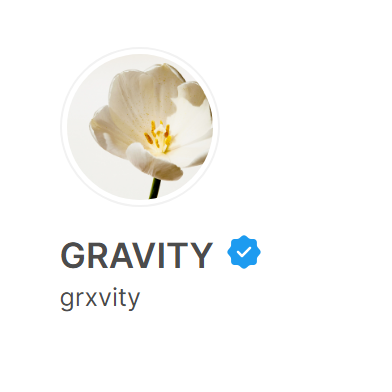
생각보다 옵션이 많네.. 이건 프로필 옵션이다
지금 이 블로그에 씌워진 스킨(29번)처럼 블롭 형태의 프로필도 넣을 예정이었는데 블롭 모양이 내 마음에 들게 안 나와서 때려쳤다
살짝 후회되는 것 같기도?

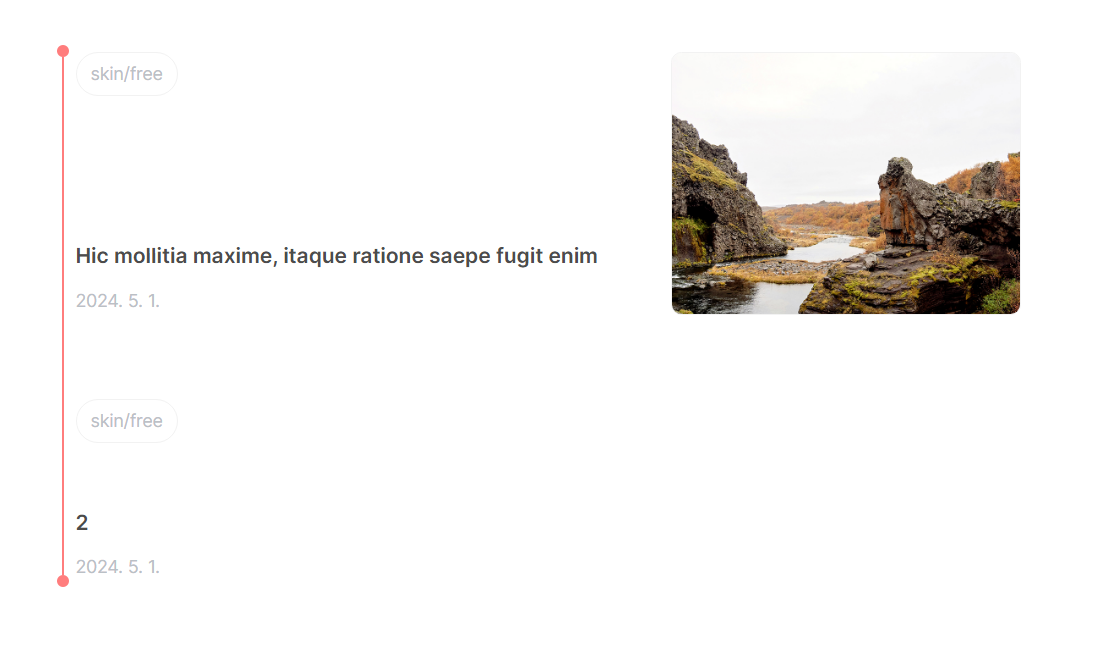
이번에는 보통 때와 다르게 순서를 바꿔놓은 곳이 두군데가 있는데 그 중 하나가 목록형이다
늘 이렇게 하고 싶었는데 막상 스킨 만들 때면 날짜가 오른쪽으로 가게 만들었었다
왜냐하면 게시글 제목이 짧은 경우에 날짜가 오른쪽에 있으면 그래도 처음부터 끝까지 다 이어진 것처럼 보이는데 그 구도가 주는 안정성이 마음에 들었다

그니까 이 구도면 제목이 짧아도 날짜까지 쭉 이어진 것처럼 보인다

그런데 이 구도에서는 끝점도 제목이 끝나는 곳에 떨어지기 때문에 상대적으로 그 길이가 짧아보인다
여기서 시각적인 안정성에 차이가 생겨서 보통은 위의 방법으로 많이 만들었었다
근데 너무 재미가 없었음 맨날 하던 거라서.. 그래서 바꿔봤다

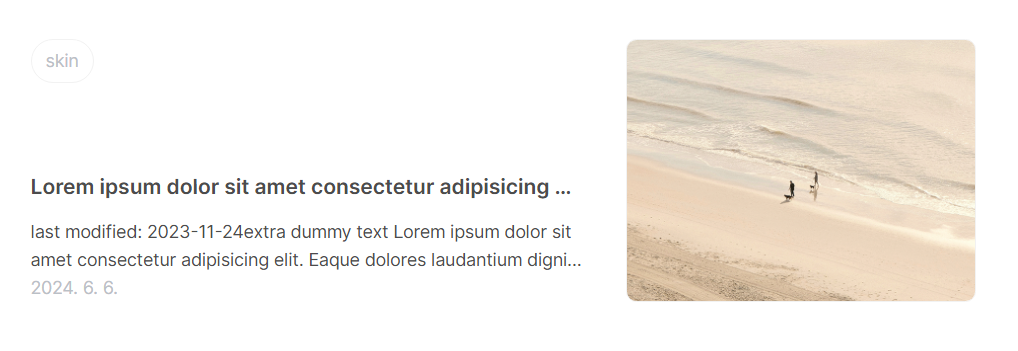
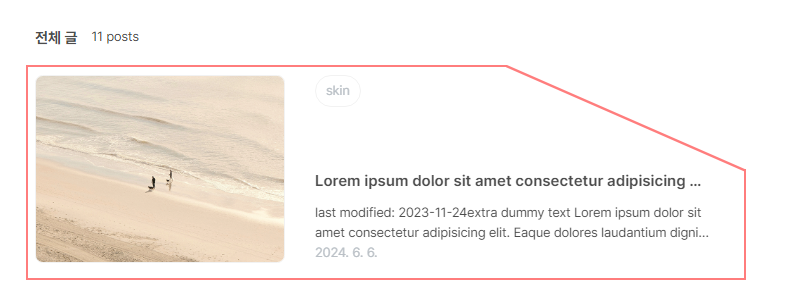
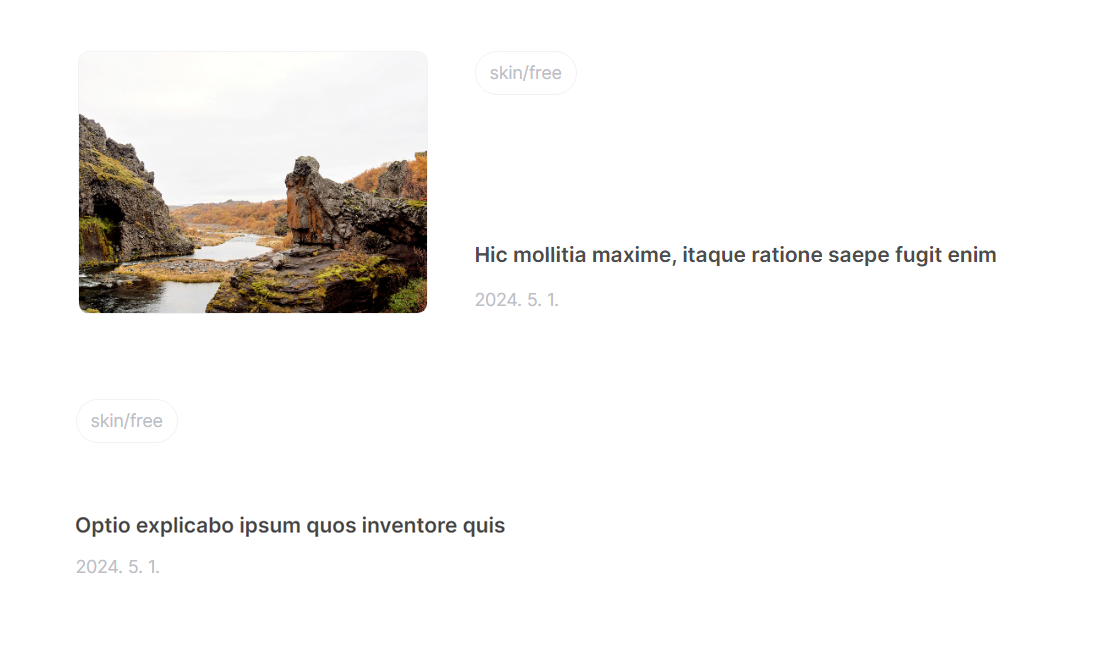
다른 하나는 웹진형이다
이건 썸네일이 왼쪽에 있고 제목이 오른쪽에 가는 형태로 많이 만들었었음

그렇게 하면 항상 시선이 이런 식으로 가게 되는데, 이걸 방지하려면 이미지 크기를 내용에 맞춰서 작게 축소하면 되지만 이미지 강조형 스킨이다 보니까 이미지를 크게 빼고 싶었다
그래서 어떻게 하지 고민하다가 둘의 순서를 바꿔줬음
그렇게 하니까 하나의 직사각형처럼 보여져서 마음에 든다 안정적임
카테고리명이 맨위에 혼자 덩그러니 있는 것도 다 그런 이유 때문이다
위쪽의 여백과 아래의 내용물을 이어줄만한 매개체?가 필요했고 카테고리명을 위로 보내주는 방식으로 해결했다
그리고 이 구조가 좋은 이유 또 한 가지가 뭐냐면, 나는 웹진형의 이미지가 없을 땐 해당 영역을 아예 숨김처리하는데 이때 제목이 같은 선에 딱 떨어진다는 점이다

이런 식으로!!

원래 방식대로 했으면 이랬을 건데..
암튼 좀 웃긴데, 목록형은 안정성을 깨서 변화를 줬고 웹진형은 안정성을 찾는 방향으로 변화를 줌
그리고 원래는 웹진형 목록에 구분선 넣어줬었는데 그게 좀 촌스럽다고 늘 생각해와서 이번에는 과감하게 없애줬다
단조로운 스킨인데 생각보다 다양한 변화를 준 것 같네

왜냐하면 본문 버튼창도 배열을 바꾸고 댓글 버튼은 텍스트로 대체해봤다
이렇게 하니까 좀 더 깔끔해보여
-
내용 참 길게 썼네.. 일단 생각나는 건 다 정리했는데 혹시 나중에 추가로 생각나거나 하면 더 추가해야겠다