전체 글

글 쓰는 건 정말 오랜만인 것 같네요멀쩡히 살아있어요......ㅎ 갑자기 창작통 와서 피그마 켜서 이것저것 해보고 있고 오랜만에 새로운 걸 만들고 싶기도 해요 그런데 내가 하고 싶다고 해서 마법처럼 만들어지는 게 아니기 때문에 이건 어떻게 될지 지켜봐야 될 것 같고.. 사실 이 말을 하기 위해 들어왔어요무언가를 시도해보고 있다는 말을 하기 위해.. 만든다면 유료가 될 예정이에요 새로운 기능을 듬뿍 넣어볼까 싶어서요(=본문 폰트 커스텀 등) https://www.postype.com/about 그리고 제작 쉬는 동안 포스타입에서 너무 감사한 기회를 주셔서 [포스타입 소개 페이지]에 제 포타가 실렸어요!!!!! 연락 받고 너무 감사한데.. 왜지?(positive)라는 생각을 팔천번은 한 것..
보호된 글입니다
33번 스킨 제작 기록 (+)

헬프 센터를 한국어로 고쳐 말하자면 고객센터의 일종인데 고객센터는 너무 사무적인 느낌이 강하고 페이지를 만든 의도도 ‘도움’에 더 가깝기 때문에 굳이굳이 헬프 센터라고 부르고 있다 만든 계기는 단순한데, 원래는 스킨 도움말 페이지를 만들고 싶었었다. 내 스킨은 수정 옵션이 많은 편이라 일일이 말로 풀어 설명하기에는 어느 정도 한계가 있는데 그럼에도 설명을 넣고 싶은 부분이 늘 있어왔기 때문이다 그래서 생각한 게 옵션창에 설명을 적는 형식이었는데 이마저도 전달에는 한계가 있다고 봄..이런 이유 때문에 따로 페이지를 뚫어서 시각 자료와 도움말을 넣으면 좋을 것 같았다 그걸 하기에 앞서 먼저 센터 자체를 뚫었는데, 아예 사이트를 내가 만들지, 아님 텀블러를 쓸지 이 두 가지 옵션이 있었다. 두 가지 옵..

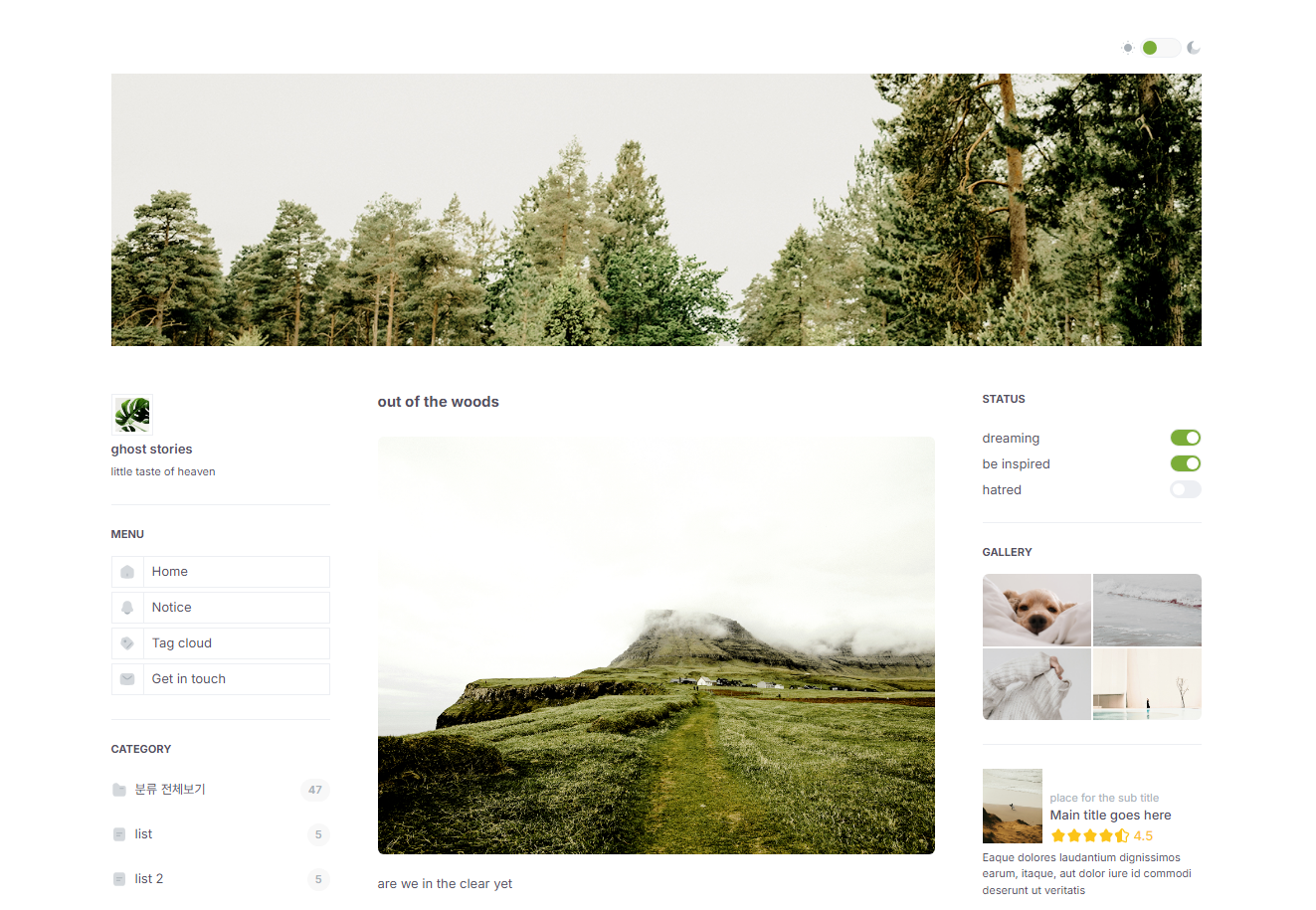
제작 기록과 관계 없는 고민 얘기(....)가 많아용32번은 무료 스킨에서 시작했다 대충 이런 디자인이 나왔었다 그런데 이전에 배포한 두 스킨(30번, 31번)이랑 별 차이가 없는 것 같아서 이 레이아웃은 나중으로 미루거나 아예 엎거나 할 생각이다 경험상 한번 버린 디자인은 다신 안 돌아봐서 아마 이대로 폐기될 수도 그러다가 나온 게 이 디자인이었고 위의 초안을 선형 스타일로 바꿔봤다 초기에는 선형, 박스형 두 가지 옵션을 제공할 생각이었는데 선형 디자인을 보고 나니까 박스형 디자인이 생각보다 별로여서 어떻게 할지 고민 중이다 아무튼 또(....) 3단 레이아웃으로 결정이 되고 넣고 싶은 기능도 늘어나서 스킨은 무료에서 유료로 변경됐다 추구미는 이렇다 늘 뉴트럴한 색을 많이 썼는데 ..

마지막으로 스킨을 깎은 지 4개월이 넘었더군요.. 항상 뒤에서 조용히 뭘 만들고 있긴 한데 진도가 너무 안 나가서 생존 신고라도 할겸 와봤어요 스포! -나중에 제작 기록에도 쓰겠지만 티톨에서 자꾸 내부적으로 뭘 바꾸는 바람에 코드를 새로 작성해야 되는 게 몇 있어서 귀찮기도 했고 티톨의 모든 메뉴를 클릭하면 창이 새 창으로 열리는 미친놈의 발상을 하시는 바람에 씅도 나고 그랬네요😓 아무튼간에 이번 스킨도 잘 준비해서 가져오도록 하겠습니다 이번 스킨을 기점으로 수정 옵션이 좀 더 디테일해지고 변화하는 점도 있을 것 같아용 변화를 주고 싶은 부분 때문에 작업량이 많아져서 지금 보여 드린 스킨을 먼저 완성할지, 중간에 질려서 다른 걸 만들진(아마 무료..?) 모르겠지만 아무튼 올해 안으로 적어도 하나..

제목에는 기록이라고 하긴 했지만딱히 기록할 건 없어서 주저리 위주로 씁니당 스킨 재배포를 결심하게 된 계기는 별거 없다 두 달 전의 얘기이긴 한데 배포가 마감된 스킨의 재배포 요청이 있기도 했고 15번 스킨은 가능하다면 스테디로 계속 올려놓고 싶었고 무엇보다 스킨 사용해주시고 좋게 봐주시는 분들이 계신 덕에 이걸 계속 할 수 있는 거니까 감사한 마음이 제일 컸다 그래서 무언가를 되돌려 주고픈데 내가 할 수 있는 건 스킨 배포가 제일 최고일 것 같아서(아무래도 이 이유 때문에 저를 구독하시니까) 이것저것 끌어다가 재배포 올렸다 라인업은 이렇당 시계 방향대로 15번-18번-26번-27번이고 후보에는 25번 스킨도 있었다 이게 25번 스킨이다 그런데 한번에 다섯 개를 푸는 건 내 자신에게 못할 짓이기..