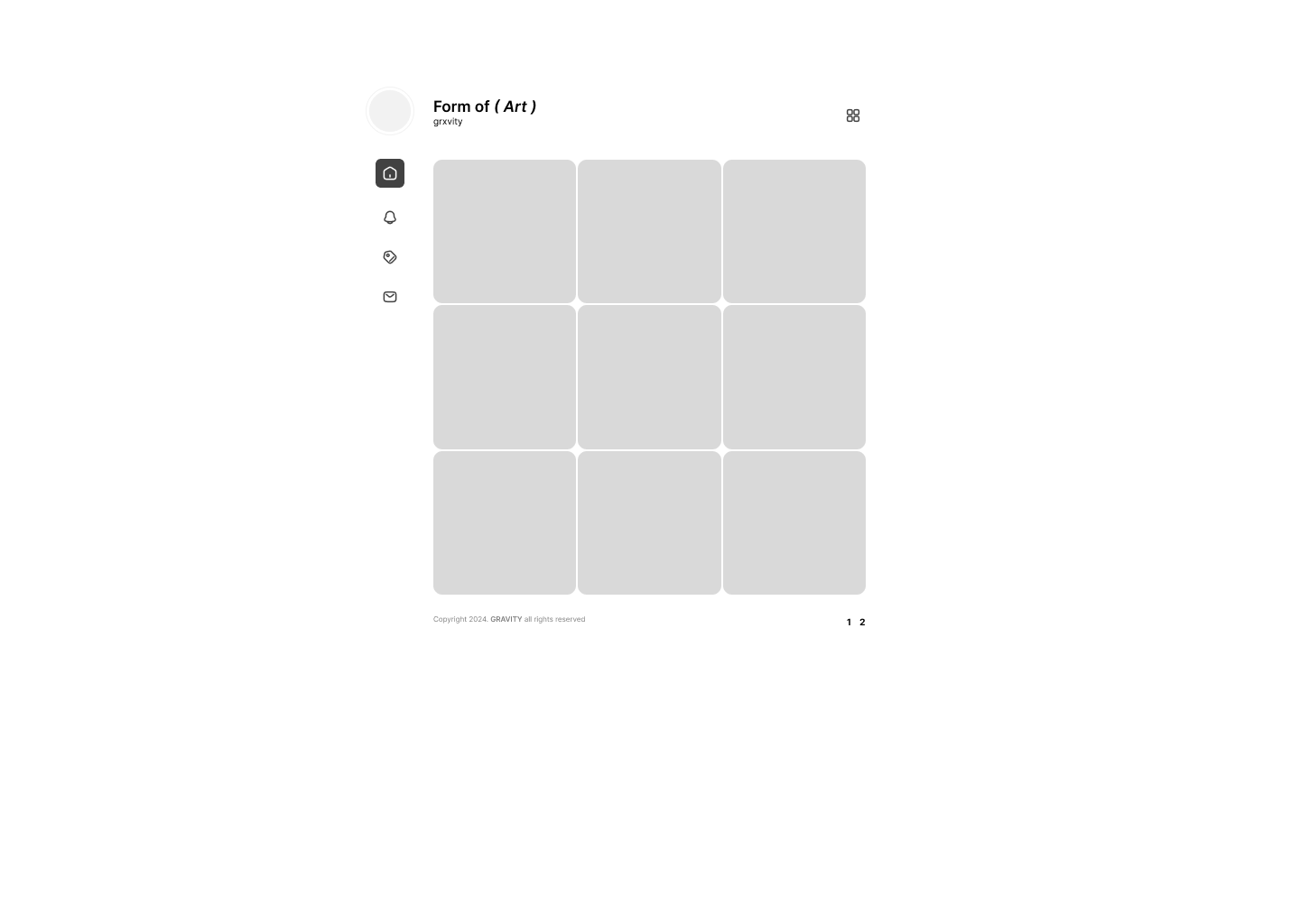
이미지 아카이빙용으로 간단하게 쓸만한 스킨이 필요해서 제작했다


초기 디자인은 이렇게 있었다
실제로 두 번째 디자인은 살릴까 생각도 했었는데 느낌이 잘 안 와서 엎었다

매번 이 생각을 하고 삶
암튼 두 번째 디자인은 다시 살리고는 싶은데 살릴 거다-라고 얘기해도 갖은 변수로 재제작 안 되는 경우가 정말 많아서 어떻게 될진 잘 모르겠다
여담인데 어느 순간부턴 배경과 컨테이너가 구분되는 디자인이 아니면 이걸 어떻게 살려야 하나 고민이 돼서 나도 모르게 배경이랑 컨테이너 색을 구분하고 있더라
그래서 이번에는 화끈하게 없앴다

그러다가 가로가 넓으면 좋을 것 같아서 이 레이아웃을 만들었다
왼쪽 사이드바 모양은 30번 스킨 제작을 결심한 순간부터 질질 끌고 다니던 거였다
피그마로 짤 때는 포인트 컬러를 높은 확률로 검은색으로 설정해두는데 왜냐하면 포인트 색상 고르는 데에도 시간이 꽤나 걸리기 때문이다.. 그거 고르겠다고 몇 시간 허비하는데 피그마로 야매 디자인을 할 때는 그 시간도 사치라고 느껴진다
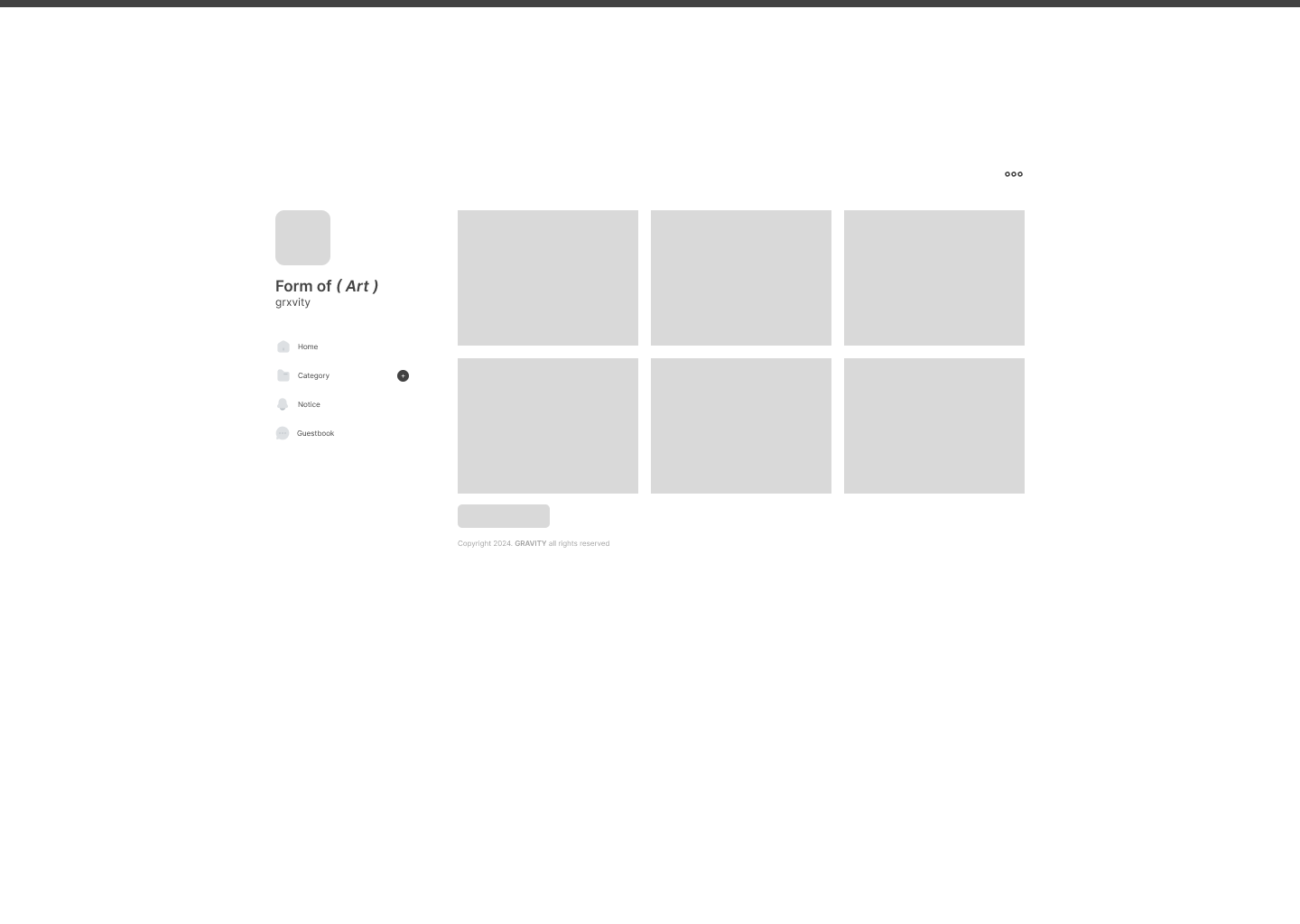
카테고리 메뉴 옆에 있는 + 버튼은 배경색을 뺀 버전으로도 만들어봤는데 저렇게 안 하면 느낌이 죽어도 안 나서 색상을 꼭 넣어야 했다
전체적으로 심심한 편이라 그런 걸지도
피그마로 레이아웃을 짜면 갤러리형 카테고리가 비어 있는 상태여서 전체적인 느낌을 보기가 좀 힘든데 이번 디자인은 심심한 편이어서 오히려 걱정이 덜했다
심심한 부분은 썸네일이 알아서 해결해주겠지- 하고

디자인만 오래 걸렸고 만드는 건 하루? 이틀? 정도 걸렸다
대충 만들긴 했다(.......) 근데 대충 만들어도 될 만큼 기능을 빼고 뺐다
로딩이 빨라야 했기에,,,,
이미지 자체에도 용량이 있기 때문에 스킨마저 기능이 많으면 안 됐었다
아이콘도 로딩이 좀 더 빠른 라이브러리로 바꿀까 고려도 해봤는데 이 정도 커스텀은 남겨두고 싶어서 그냥 원래대로 넣었다
29번은 기능이 많아서 로딩이 한 타임 느리다는 단점이 있는데 그게 좀 거슬려서 전에 말했던 것처럼 코딩 다이어트를 실제로 실천했다
또 29번은 기능이 많은 탓에 내가 생각지도 못한 버그가 있는 것 같은데 그게 좀 골치 아프다. 게다가 지금 티스토리 내부에서 카테고리 인덱싱에 문제가 있는 것도 짜증나죽겄다; 내 스킨 오류처럼 느껴져.. 오류 발생 시기가 스킨 출시 시기랑 들어맞아서 더 그래...
그건 그렇고 30번은 나만 쓰려다가 공유로 돌렸다
나만 쓰려다가(=구리다고 생각해서) 공유로 돌린 스킨이 거의 대부분인데 구리다고 해도 그래도 스킨이 없는 것보단 하나라도 있는 게 더 좋을 것 같기도 하고 누군가에게는 쓸모 있지 않을까 라는 생각도 들어서 공유해봤다. 근데 이건 순전히 내 생각이라서.. 남들도 나랑 비슷하게 생각할지 그건 잘 모르겠다
30번 스킨에도 29번처럼 이미지 lazy loading을 적용했는데 이건 유료 옵션이 아니고 디폴트 기능으로 넣을까 생각 중이다

30번 스킨 이전에 만들던 건 이건데 어떻게 살려야 하나 싶다...